
How To Make A Stylish Sitemap with HTML and CSS On Blogger
-
-
Post a Comment

Hello, Guys welcome to PROMOGRAM. In this article, I will show you how you can add a stylish sitemap with Html and CSS On Blogger.

Now Follow My Step:
- Go to blogger.com then click on Theme then click on Edit HTML

- Now click on the code and Press
Ctrl+F then you will see a search box will open
- Copy This Code:
/* Sitemap plugin By Sayem Tutorial*/
#bp_toc {
color: #000000;
margin: 0 auto;
padding: 0;
border: 1px solid #000000;
float: left;
width: 100%;
}
span.toc-note {
display: none;
}
#bp_toc tr:nth-child(2n) {
background: #f5f5f5;
}
td.toc-entry-col1 a {
font-weight: bold;
font-size: 14px;
}
.toc-header-col1,
.toc-header-col2,
.toc-header-col3 {
background:#05D83B;
}
.toc-header-col1 {
padding: 10px;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
width: 125px;
}
.toc-header-col1 a:link,
.toc-header-col1 a:visited,
.toc-header-col2 a:link,
.toc-header-col2 a:visited,
.toc-header-col3 a:link,
.toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #fff;
font-weight: 700;
letter-spacing: 0.5px;
}
.toc-header-col1 a:hover,
.toc-header-col2 a:hover,
.toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1,
.toc-entry-col2,
.toc-entry-col3 {
padding: 5px;
padding-left: 5px;
font-size: 12px;
}
.toc-entry-col1 a,
.toc-entry-col2 a,
.toc-entry-col3 a {
color: #000000;
font-size: 13px;
text-decoration: none
}
.toc-entry-col1 a:hover,
.toc-entry-col2 a:hover,
.toc-entry-col3 a:hover {
text-decoration:underline;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
min-width: 1em;
min-height: 3em;
float: left;
border-right: 1px solid #fff;
text-align: center;
padding: 0px 11px 1px 6px;
margin-right: 15px;
}
td.toc-entry-col2 {
text-align: center;
} - Now type ]]></b:skin> and hit enter then paste the above code after ]]></b:skin> like this:

- Now hit Save Theme.
- Now go to pages and create a new page and take it to name Sitemap then click on HTML then paste this code
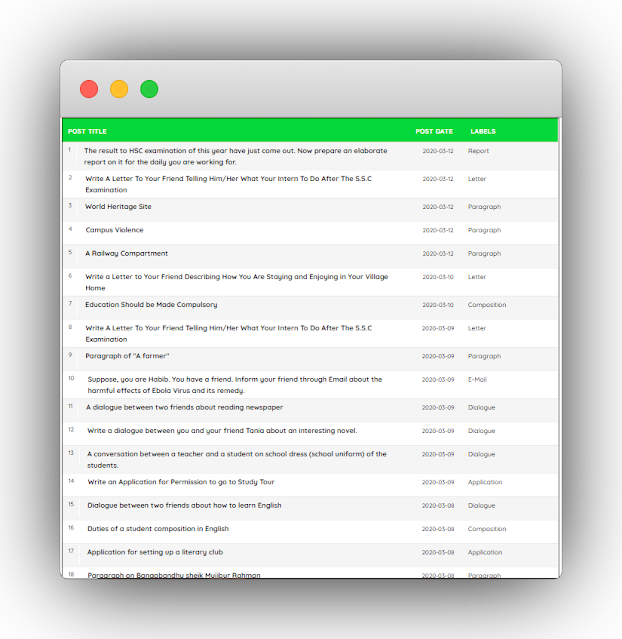
- Now Click on Publish. PREVIEW I hope you have to love it. then simply give your feedback on the comment or if you still have any problem then comment down.
<div id="bp_toc">
</div>
<script src='https://sites.google.com/site/freefilehostst/home/file/sitemap.js?attredirects=0&d=1' type="text/javascript"></script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
Post a Comment for "How To Make A Stylish Sitemap with HTML and CSS On Blogger"